How to reset all CSS properties
The CSS all shorthand property can be used to reset all CSS properties. Here is an example:
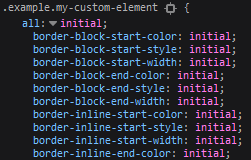
.example.my-custom-element {
all: initial;
}The effect this CSS snippet has is probably best illustrated in the browser dev tools:

The list goes on… All the CSS properties are set back to initial. If more specific selectors exist, for example:
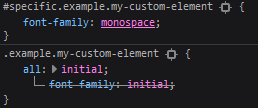
#specific.example.my-custom-element {
font-family: monospace;
}The rules defined for these selectors will override the reset CSS:

So, this technique can be used if you want to start styling elements from scratch even if these elements are embedded in another styling system.
Note: it does not reset CSS custom properties nor properties direction or uncode-bidi.