CSS of search input text fields
This post explores the CSS rules that apply to the input fields of some general search engines. In particular, CSS used for the input field in the mobile view of Baidu, Bing, DuckDuckGo, Ecosia, Google, and Wikipedia (ordered alphabetically). In the screenshots, the input field has been marked with a 1-pixel thick red outline to differentiate it from the surrounding elements.
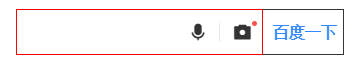
Baidu

HTML:
<input type="search" autocomplete="off" autocorrect="off" maxlength="64" id="index-kw" name="word" class="se-input adjust-input" data-placeholder="" data-sa="" data-sug="1">CSS (77 rules):
input {
background-attachment: scroll;
background-clip: border-box;
background-color: rgba(0, 0, 0, 0);
background-image: none;
background-origin: padding-box;
background-position-x: 0%;
background-position-y: 0%;
background-repeat-x: ;
background-repeat-y: ;
background-size: auto;
border-bottom-color: rgb(0, 0, 0);
border-bottom-left-radius: 0px;
border-bottom-right-radius: 0px;
border-bottom-style: none;
border-bottom-width: 0px;
border-image-outset: 0px;
border-image-repeat: stretch;
border-image-slice: 100%;
border-image-source: none;
border-image-width: 1;
border-left-color: rgb(0, 0, 0);
border-left-style: none;
border-left-width: 0px;
border-right-color: rgb(0, 0, 0);
border-right-style: none;
border-right-width: 0px;
border-top-color: rgb(0, 0, 0);
border-top-left-radius: 0px;
border-top-right-radius: 0px;
border-top-style: none;
border-top-width: 0px;
box-sizing: border-box;
color: rgb(0, 0, 0);
cursor: text;
display: block;
font-family: Arial, Helvetica, sans-serif;
font-size: 18px;
font-stretch: 100%;
font-style: normal;
font-variant-caps: normal;
font-variant-east-asian: normal;
font-variant-ligatures: normal;
font-variant-numeric: normal;
font-weight: 400;
height: 44px;
letter-spacing: normal;
line-height: 28px;
margin-bottom: 0px;
margin-left: 0px;
margin-right: 0px;
margin-top: 0px;
outline-style: none;
overflow-wrap: break-word;
overflow-x: hidden;
overflow-y: hidden;
padding-bottom: 7px;
padding-left: 6px;
padding-right: 42px;
padding-top: 7px;
position: relative;
resize: none;
text-align: start;
text-indent: 0px;
text-rendering: auto;
text-shadow: none;
text-size-adjust: 100%;
text-transform: none;
width: 245px;
word-break: break-all;
word-spacing: 0px;
writing-mode: horizontal-tb;
z-index: auto;
-webkit-appearance: none;
-webkit-box-flex: 1;
-webkit-rtl-ordering: logical;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
-webkit-border-image: none;
}Notes:
- Uses fallback fonts Arial > Helvetica > sans-serif
- I don’t believe
overflow-wrap: break-wordandoverflow: hiddenhave an effect on a single-line input type field. Likewise withword-breakset tobreak-all.
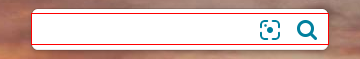
Bing

HTML:
<input id="sb_form_q" name="q" role="combobox" aria-haspopup="false" aria-autocomplete="both" aria-label="Enter your search term" type="search" autocapitalize="off" autocorrect="off" autocomplete="off" spellcheck="false" aria-controls="sw_as" aria-owns="sw_as">CSS (72 rules):
input {
background-attachment: scroll;
background-clip: border-box;
background-color: rgb(255, 255, 255);
background-image: none;
background-origin: padding-box;
background-position-x: 0%;
background-position-y: 0%;
background-repeat-x: ;
background-repeat-y: ;
background-size: auto;
border-bottom-color: rgb(0, 0, 0);
border-bottom-left-radius: 0px;
border-bottom-right-radius: 0px;
border-bottom-style: none;
border-bottom-width: 0px;
border-image-outset: 0px;
border-image-repeat: stretch;
border-image-slice: 100%;
border-image-source: none;
border-image-width: 1;
border-left-color: rgb(0, 0, 0);
border-left-style: none;
border-left-width: 0px;
border-right-color: rgb(0, 0, 0);
border-right-style: none;
border-right-width: 0px;
border-top-color: rgb(0, 0, 0);
border-top-left-radius: 0px;
border-top-right-radius: 0px;
border-top-style: none;
border-top-width: 0px;
box-sizing: border-box;
color: rgb(0, 0, 0);
cursor: text;
display: block;
font-family: Arial;
font-size: 16px;
font-stretch: 100%;
font-style: normal;
font-variant-caps: normal;
font-variant-east-asian: normal;
font-variant-ligatures: normal;
font-variant-numeric: normal;
font-weight: 400;
height: 30px;
letter-spacing: normal;
line-height: normal;
margin-bottom: 0px;
margin-left: 0px;
margin-right: 0px;
margin-top: 5px;
outline-color: rgb(0, 0, 0);
outline-style: none;
outline-width: 0px;
padding-bottom: 0px;
padding-left: 10px;
padding-right: 98px;
padding-top: 0px;
position: absolute;
text-align: start;
text-indent: 0px;
text-rendering: auto;
text-shadow: none;
text-size-adjust: 100%;
text-transform: none;
width: 296px;
word-spacing: 0px;
writing-mode: horizontal-tb;
-webkit-appearance: none;
-webkit-rtl-ordering: logical;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
-webkit-border-image: none;
}Notes:
- Uses
position: absoluteto align itself in container element.
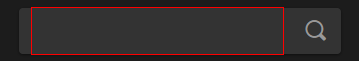
DuckDuckGo

HTML:
<input id="search_form_input_homepage" class="js-search-input search__input--adv" type="text" autocomplete="off" name="q" tabindex="1" value="" autocapitalize="off" autocorrect="off">CSS (70 rules):
input {
background-attachment: scroll;
background-clip: border-box;
background-color: rgba(0, 0, 0, 0);
background-image: none;
background-origin: padding-box;
background-position-x: 0%;
background-position-y: 0%;
background-repeat-x: ;
background-repeat-y: ;
background-size: auto;
border-bottom-color: rgb(238, 238, 238);
border-bottom-style: none;
border-bottom-width: 0px;
border-image-outset: 0px;
border-image-repeat: stretch;
border-image-slice: 100%;
border-image-source: none;
border-image-width: 1;
border-left-color: rgb(238, 238, 238);
border-left-style: none;
border-left-width: 0px;
border-right-color: rgb(238, 238, 238);
border-right-style: none;
border-right-width: 0px;
border-top-color: rgb(238, 238, 238);
border-top-style: none;
border-top-width: 0px;
color: rgb(238, 238, 238);
cursor: text;
display: block;
font-family: DDG_ProximaNova, DDG_ProximaNova_UI_0, DDG_ProximaNova_UI_1, DDG_ProximaNova_UI_2, DDG_ProximaNova_UI_3, DDG_ProximaNova_UI_4, DDG_ProximaNova_UI_5, DDG_ProximaNova_UI_6, "Proxima Nova", "Helvetica Neue", Helvetica, "Segoe UI", "Nimbus Sans L", "Liberation Sans", "Open Sans", FreeSans, Arial, sans-serif;
font-size: 18.0576px;
font-stretch: 100%;
font-style: normal;
font-variant-caps: normal;
font-variant-east-asian: normal;
font-variant-ligatures: normal;
font-variant-numeric: normal;
font-weight: 400;
height: 45.9531px;
letter-spacing: normal;
line-height: normal;
margin-bottom: 0px;
margin-left: 0px;
margin-right: 0px;
margin-top: 0px;
outline-color: rgb(238, 238, 238);
outline-style: none;
outline-width: 0px;
padding-bottom: 0px;
padding-left: 0px;
padding-right: 0px;
padding-top: 0px;
position: relative;
text-align: start;
text-indent: 0px;
text-rendering: auto;
text-shadow: none;
text-size-adjust: 100%;
text-transform: none;
top: -1px;
visibility: visible;
width: 251.219px;
word-spacing: 0px;
writing-mode: horizontal-tb;
z-index: 1;
-webkit-appearance: none;
-webkit-rtl-ordering: logical;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
-webkit-border-image: none;
}Notes:
- Very big fallback-chain of fonts.
- Border color is set to be the same color as background color of background element.
- Displays as block
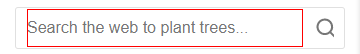
Ecosia

HTML:
<input placeholder="Search the web to plant trees..." aria-label="Search the web to plant trees..." type="search" name="q" autocomplete="off" autocapitalize="off" autocorrect="off" spellcheck="false" autofocus="autofocus" required="required" class="input" data-v-e4880950="">CSS (58 rules):
input {
background-color: rgb(255, 255, 255);
border-bottom-color: rgb(74, 74, 74);
border-bottom-style: none;
border-bottom-width: 0px;
border-image-outset: 0px;
border-image-repeat: stretch;
border-image-slice: 100%;
border-image-source: none;
border-image-width: 1;
border-left-color: rgb(74, 74, 74);
border-left-style: none;
border-left-width: 0px;
border-right-color: rgb(74, 74, 74);
border-right-style: none;
border-right-width: 0px;
border-top-color: rgb(74, 74, 74);
border-top-style: none;
border-top-width: 0px;
box-shadow: none;
box-sizing: border-box;
color: rgb(74, 74, 74);
cursor: text;
display: inline-block;
font-family: Helvetica, Arial, sans-serif;
font-size: 16px;
font-stretch: 100%;
font-style: normal;
font-variant-caps: normal;
font-variant-east-asian: normal;
font-variant-ligatures: normal;
font-variant-numeric: normal;
font-weight: 400;
height: 40px;
letter-spacing: normal;
line-height: 18.4px;
margin-bottom: 0px;
margin-left: 0px;
margin-right: 0px;
margin-top: 0px;
outline-offset: 0px;
overflow-x: visible;
overflow-y: visible;
padding-bottom: 1px;
padding-left: 1px;
padding-right: 1px;
padding-top: 1px;
text-align: start;
text-indent: 0px;
text-rendering: auto;
text-shadow: none;
text-size-adjust: 100%;
text-transform: none;
width: 278px;
word-spacing: 0px;
writing-mode: horizontal-tb;
-webkit-appearance: none;
-webkit-rtl-ordering: logical;
-webkit-border-image: none;
}Notes:
- Smallest number of styling rules
- The
overflowis set tovisible, I don’t believe this has an effect.

HTML:
<input class="gLFyf" jsaction="paste:puy29d" maxlength="2048" name="q" type="search" aria-autocomplete="both" aria-haspopup="false" autocapitalize="off" autocomplete="off" autocorrect="off" role="combobox" spellcheck="false" title="" value="" aria-label="Suche">CSS (61 rules):
input {
background-color: rgba(0, 0, 0, 0);
border-bottom-color: rgba(0, 0, 0, 0.87);
border-bottom-style: none;
border-bottom-width: 0px;
border-image-outset: 0px;
border-image-repeat: stretch;
border-image-slice: 100%;
border-image-source: none;
border-image-width: 1;
border-left-color: rgba(0, 0, 0, 0.87);
border-left-style: none;
border-left-width: 0px;
border-right-color: rgba(0, 0, 0, 0.87);
border-right-style: none;
border-right-width: 0px;
border-top-color: rgba(0, 0, 0, 0.87);
border-top-style: none;
border-top-width: 0px;
box-sizing: border-box;
color: rgba(0, 0, 0, 0.87);
cursor: text;
display: flex;
flex-basis: 0%;
flex-grow: 1;
flex-shrink: 1;
font-family: Arial;
font-size: 18px;
font-stretch: 100%;
font-style: normal;
font-variant-caps: normal;
font-variant-east-asian: normal;
font-variant-ligatures: normal;
font-variant-numeric: normal;
font-weight: 400;
height: 25px;
letter-spacing: normal;
line-height: 25px;
margin-bottom: 0px;
margin-left: 0px;
margin-right: 0px;
margin-top: 0px;
outline-color: rgba(0, 0, 0, 0.87);
outline-style: none;
outline-width: 0px;
overflow-wrap: break-word;
padding-bottom: 0px;
padding-left: 16px;
padding-right: 0px;
padding-top: 0px;
text-align: start;
text-indent: 0px;
text-rendering: auto;
text-shadow: none;
text-transform: none;
width: 266.219px;
word-spacing: 0px;
writing-mode: horizontal-tb;
-webkit-appearance: none;
-webkit-rtl-ordering: logical;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
-webkit-border-image: none;
}Notes:
- Use black with high alpha value (.87) for border colors and color of font.
- Uses
flexdisplay. I’m not sure what advantage this has for an input element. - Font is Arial without a fallback.
- Sets
-webkit-tap-highlight-colortorgba(0, 0, 0, 0);that is, it’s fully transparent and thus cannot be seen.
Wikipedia

HTML:
<input class="search" type="search" name="search" autocomplete="off" placeholder="Search Wikipedia" aria-label="Search Wikipedia" value="">CSS (82 rules):
input {
background-attachment: scroll, scroll;
background-clip: border-box, border-box;
background-color: rgb(255, 255, 255);
background-image: linear-gradient(rgba(0, 0, 0, 0), rgba(0, 0, 0, 0)), url(https: //en.m.wikipedia.org/w/load.php?modules=skins.minerva.content.styles.…nerva-magnifying-glass%3Abefore&format=original&skin=minerva&version=1364o);
background-origin: padding-box, padding-box;
background-position-x: 6px, 6px;
background-position-y: 50%, 50%;
background-repeat-x: ;
background-repeat-y: ;
background-size: 18px, 18px;
border-bottom-color: rgb(255, 255, 255);
border-bottom-left-radius: 2px;
border-bottom-right-radius: 2px;
border-bottom-style: solid;
border-bottom-width: 1px;
border-collapse: collapse;
border-image-outset: 0px;
border-image-repeat: stretch;
border-image-slice: 100%;
border-image-source: none;
border-image-width: 1;
border-left-color: rgb(255, 255, 255);
border-left-style: solid;
b order-left-width: 1px;
border-right-color: rgb(255, 255, 255);
border-right-style: solid;
border-right-width: 1px;
border-top-color: rgb(255, 255, 255);
border-top-left-radius: 2px;
border-top-right-radius: 2px;
border-top-style: solid;
border-top-width: 1px;
box-shadow: rgba(0, 0, 0, 0.05) 0px 1px 1px 0px;
box-sizing: border-box;
color: rgb(0, 0, 0);
cursor: text;
display: inline-block;
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Lato, Helvetica, Arial, sans-serif;
font-size: 16px;
font-stretch: 100%;
font-style: normal;
font-variant-caps: normal;
font-variant-east-asian: normal;
font-variant-ligatures: normal;
font-variant-numeric: normal;
font-weight: 400;
height: 36px;
letter-spacing: normal;
line-height: normal;
margin-bottom: 0px;
margin-left: 0px;
margin-right: 0px;
margin-top: 0px;
outline-color: rgb(0, 0, 0);
outline-style: none;
outline-width: 0px;
padding-bottom: 7px;
padding-left: 29px;
padding-right: 48px;
padding-top: 7px;
text-align: start;
text-indent: 0px;
text-rendering: auto;
text-shadow: none;
text-size-adjust: 100%;
text-transform: none;
transition-delay: 0s, 0s;
transition-duration: 0.25s, 0.25s;
transition-property: border-color, box-shadow;
transition-timing-function: ease, ease;
vertical-align: baseline;
white-space: nowrap;
width: 301px;
word-spacing: 0px;
writing-mode: horizontal-tb;
-webkit-appearance: none;
-webkit-border-horizontal-spacing: 0px;
-webkit-border-vertical-spacing: 0px;
-webkit-rtl-ordering: logical;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0.2);
-webkit-border-image: none;
}Notes:
- Looks like it has the most rules, but considering it has the simplest mark up (other search text input fields are surrounding by other elements that handle additional styling), this solution may be simpler overall. For example, the background image displays a search icon – search icons are displayed by separate elements in other implementations.
- I think the box-shadow gives it a nice pop.
- Uses a chain of common fonts.