Two CSS rules for an embedded code editor
I just completed the first version of a plugin which uses CodeMirror for syntax highlighting in a new block called HTML Block with Highlighting. Thanks to well written CSS for the WordPress editor and the CodeMirror editor, I only needed to add two CSS rules to the plugin to give it a final polish. These lines are:
.html-block-with-highlighting {
font-size: .9em;
line-height: 1.15;
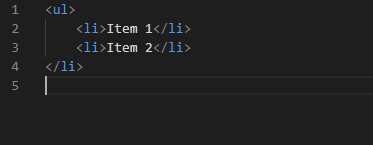
}These rules changed the look of the editor from:

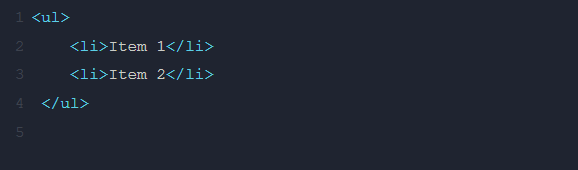
To:

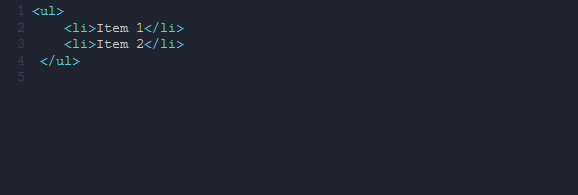
This more condensed look – in both font-size and line-height – better resembles the defaults set by popular code editors. For example, the syntax from Visual Studio Code: