Introducing the CSS Filter Tool
The CSS Filter Tool is an easy way to experiment with the CSS filter property.
This first version of the filter tool has all the filter functions documented on the MDN CSS filter page. Filters take in an image and output a new image that has been changed based on the rules of the filter. For example, one filter might take a mostly blue image, then rotate the hue of the image until it is mostly red. Another might add drop shadows to all the edges in the image. Scroll down to see some filters in action.
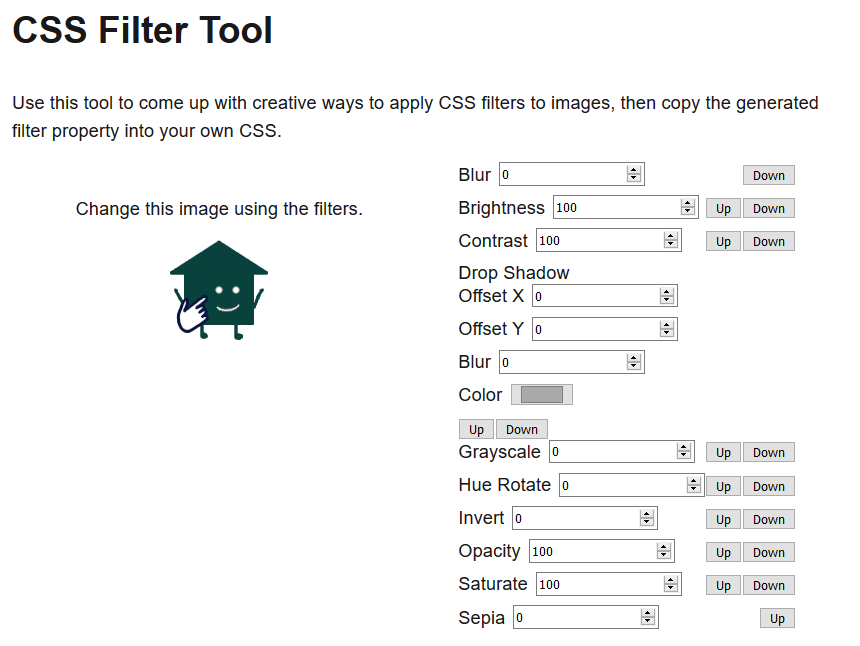
The CSS Filter Tool in action
The tool shows an image of Houseey and a bunch of controls on the right hand side. When these controls are adjusted, the image of Houseey is changed based on the new filter settings.

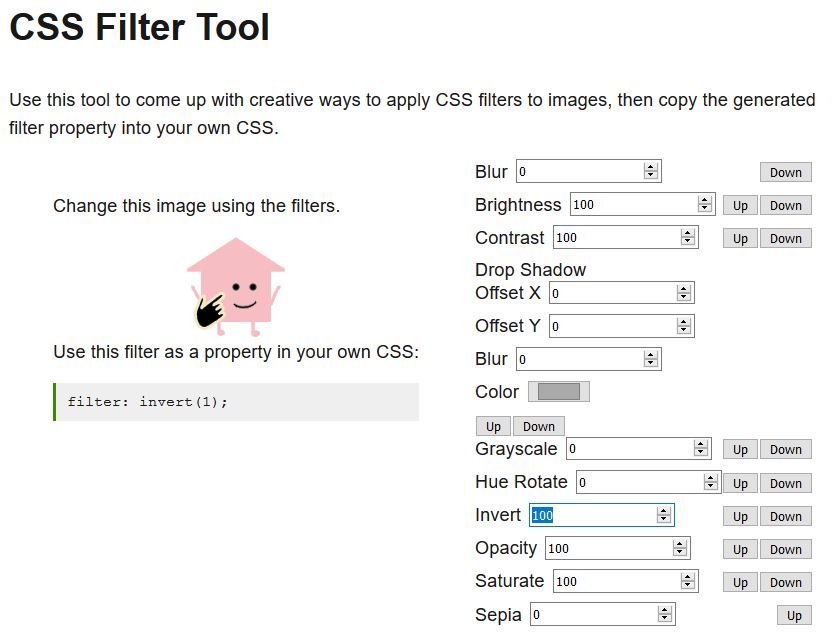
When changing the values in the controls, a CSS filter property is generated and applied to the image. For example, let’s invert the image by setting ‘Invert’ to 100.

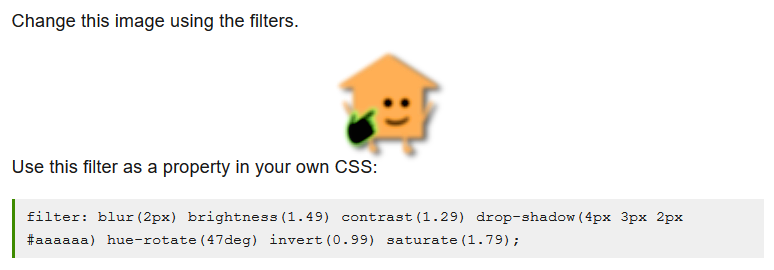
Houseey’s colours are completely inverted! The filters stack on top of one another. Here is another example with a few more filters.

There are virtually endless ways to combine the filters together. So, have fun with it!